- 「ホームページのワイヤーフレームって何?」
- 「どうしてワイヤーフレームが必要なの?」
- 「ワイヤーフレームは依頼者側、制作側どっちが用意するの?」
- 「簡単に作れるツールが知りたい」
- 「ワイヤーフレームのテンプレートがほしい」
ホームページを制作するにあたって欠かせないのがワイヤーフレーム。あらかじめ作成することで「最短スケジュール」「理想」「完成度」がそろったホームページを制作することができます。
しかし、今までホームページの制作を行ったことがない方や、初めてホームページの制作会社に制作を依頼する場合どちらがワイヤーフレームを準備すれば良いのか。また、依頼する際の手順や準備についても知識がないことがほとんどです。
そのようなときに今回の記事を参考にすることで以下のような内容を理解、把握することができますので、ぜひワイヤーフレームの重要性や役割、作るメリット、作り方について理解を深めておきましょう。
- ホームページ制作におけるワイヤーフレームの役割
- ワイヤーフレームを作るメリット
- ワイヤーフレームの作り方
- ワイヤーフレームを作る際の注意点
について解説します。ワイヤーフレームを作る重要性が理解できる内容のため、ホームページ制作に携わる方はぜひご一読ください。また今回はExcelファイルの構成図もダウンロード(無料)可能ですので、ぜひ制作の参考にされてみてはいかがでしょうか。
ワイヤーフレームはホームページの設計図
ワイヤーフレームはホームページの設計図にあたるもので、住宅を建てることで例えるなら家全体の間取り図と同じようなものです。
ワイヤーフレームを先に作成することでホームページ全体の配置やレイアウトを決めることができます。また、そのワイヤーフレームをもとに社内や制作会社に対して自社が今後制作していきたいと思っているホームページの想いや目的をさらに明確化することができます。
更に、実際に作成したワイヤーフレームを元にデザイナーやプログラマーがホームページを構築していく為、非常に重要な役割を果たします。
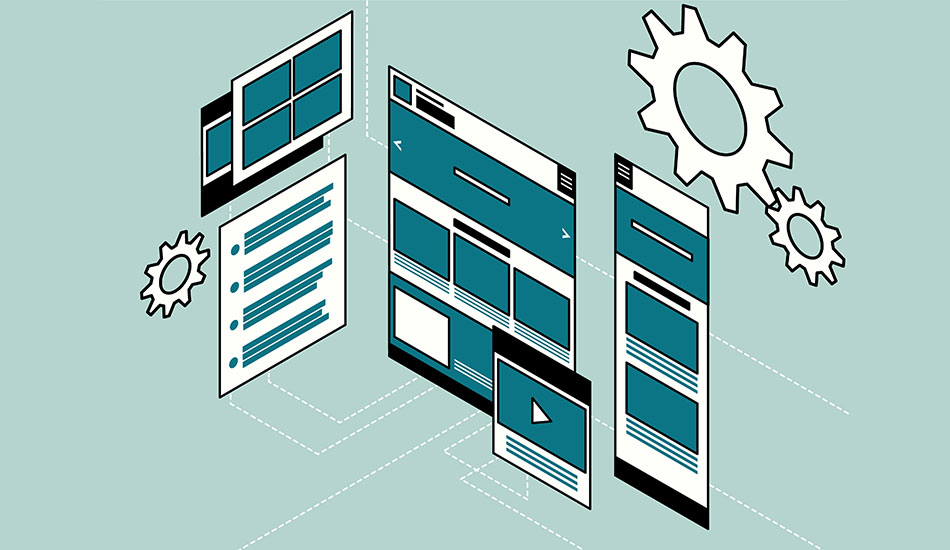
ちなみにワイヤーフレームのイメージは以下の画像のようなものです。

このように何がどこに配置され、どのようなキャッチコピーを掲載するかなど、事前に枠やレイアウトを決めることでより洗礼されたホームページの制作を行うことができます。
ワイヤーフレームなしに制作を行った場合は、ターゲットへの訴求が曖昧になってしまったり、デザインの統一感などを損なってしまう場合がありますので、ホームページ制作前のワイヤーフレームは非常に重要な要素を占めています。
ワイヤーフレームはホームページの設計図にあたるため、手間を惜しまずに作成するようにしましょう。
※格安のホームページの場合ワイヤーフレームがない場合がありますので、制作会社に事前に確認する必要があります。
ホームページ制作でワイヤーフレームを作るメリットを3つを紹介
「ワイヤーフレーム=ホームページの設計図」と言われても、具体的にどのように、何のために作るのか?がわからない場合がほとんどです。では具体的に3つのメリットとして開設していきたいと思います。
- ホームページのレイアウト・配置が決めやすくなる
- 事前に意見やアイデアが出し合いやすくなる
- デザインやコーティングの作業がスムーズになる
では順番に見ていきましょう。
ホームページのレイアウト・配置が決めやすくなる
ワイヤーフレームを作ることで、ホームページのレイアウトを決めやすくなります。ホームページに掲載するコンテンツの内容やターゲットによって、最適なレイアウトは変化します。
ワイヤーフレームを作る際には「どのコンテンツを載せるか」や「どのように並べるのか」「どのコンテンツを最初に出すか」といったことを考えるため、制作に取り掛かる前段階でレイアウトを決定することが可能です。
制作前にレイアウトを決目ることができれば、後々の修正やホームページ本来の目的を達成することが出来るため、制作に関わる作業がスムーズになります。
ホームページのレイアウトを決めるために、ワイヤーフレームは欠かせないのです。
事前に意見やアイデアが出し合いやすくなる
ホームページ制作に携わるチームメンバー同士が意見を出しやすくなることも、ワイヤーフレームを作るメリットです。
ホームページの制作現場の多くは複数人で行うため、情報共有が必須となります。情報共有時に前提となる情報がないと、意見が出しづらくなりより良いホームページを制作することが出来ません。
意見交換が活発にならないと、完成度の高いホームページ作りが難しくなる可能性があります。ただ、ワイヤーフレームがあればホームページ制作の前提条件を共有できるため、的確な意見やアイデアを出し合えるようになります。
ワイヤーフレームにはチームメンバーのコミュニケーションを円滑にする役割もあるのです。
デザインやコーティングの作業がスムーズになる
この部分の対応は制作会社が実際に行う作業であり、依頼者側に直性関係がある部分ではありませんが、依頼者側が意図したホームページに仕上げる為に必要なワイヤーフレームと考えておきましょう。
ワイヤーフレームがあることで、ホームページ制作をスムーズに進められるようになります。なぜなら、ワイヤーフレームの作成により、文章や写真のレイアウトが整理されているからです。
仮にワイヤーフレームなしでホームページ制作に取り掛かった場合、制作途中でコンテンツの作り直しなどが発生する可能性があります。特にレイアウトを組み治す必要性が出た場合、納期の変更を余儀なくされるほど時間がかかってしまうこともあるでしょう。
ワイヤーフレーム作りは手間に感じるかもしれませんが、実はホームページを完成させるための最短ルートになるのです。
ワイヤーフレームは制作会社、依頼者どちらが作成したら良い?
どちらが作成しなければならないという明確な答えはありません。(基本的には制作会社が作成することが一般的です)
依頼者にワイヤーフレームを作成する知識があれば依頼者が作成しても問題ありません。その分制作に関わる費用を抑えることができ、かつ自社が意図したホームページ制作を依頼することが出来ます。
また制作会社が作成する場合ですが、(基本的には制作会社が作成することが一般的です)依頼者が求めているホームページの完成図を形にすることが重要であり、依頼者もすべて丸投げにしてはいけません。
依頼者と制作会社が一緒になって作っていくことが一番大切であり、より良いホームページを制作することができます。依頼前にワイヤーフレームについて一度相談してみることをお勧めします。
自社で作成!ホームページのワイヤーフレームを作る5つのステップ

では実際に自社内でワイヤーフレームを作成する場合に考える必要がある内容について考えていきましょう。
「ワイヤーフレームってどうやって作るの?」「ワイヤーフレームを作る手順は?」と悩む場合がほとんどだと思います。そこでここからはワイヤーフレームの作り方を簡単に5つのステップに分けて解説します。
- ホームページ全体のコンセプトを把握する
- サイトマップを作成する
- 掲載する情報を整理する
- レイアウトを決定する
- ワイヤーフレームを作成する
順番に見ていきましょう。
ホームページ全体のコンセプトを把握・決定する
最初に、制作予定のホームページ全体のコンセプトを把握・決定しましょう。ホームページのコンセプトによって、掲載すべき情報が異なります。
そのためコンセプトを把握する工程を省いてしまうと、情報の絞り込みができなくなってしまうのです。「企業のアピールのため」「集客向上を目指すため」「既存顧客に対してのアピール」など、ホームページを作る目的はそれぞれです。
ホームページの目的を達成するために、全体のコンセプトを把握・決定できているかどうかは非常に重要です。
サイトマップを作成する
ホームページのコンセプトを理解したら、それを満たせるようなサイトマップを作成しましょう。
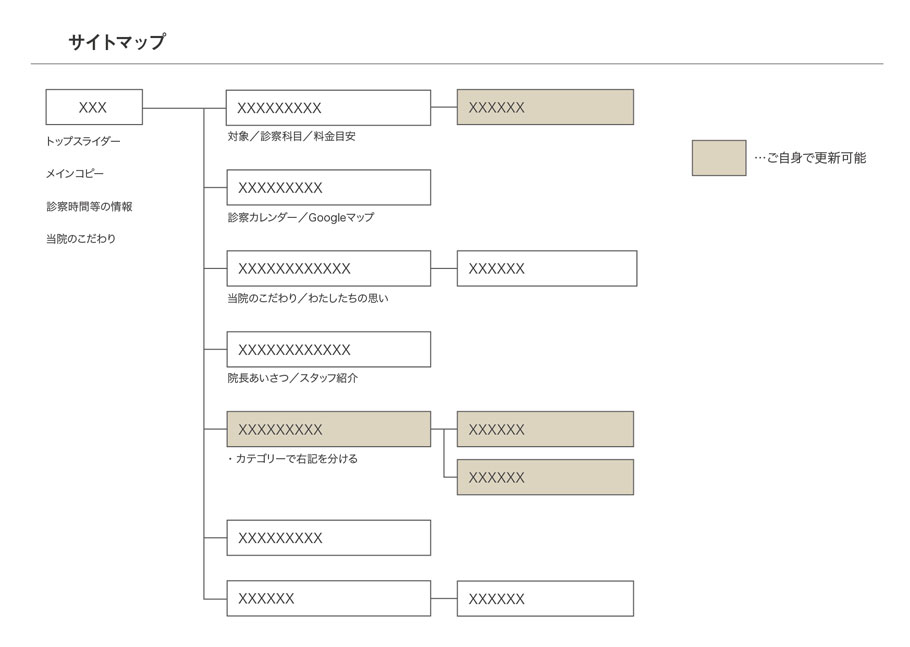
サイトマップとは名前の通りサイト全体の地図のようなもので、以下の画像のようなイメージです。

ExcelやPowerPointで問題なく、ホームページのコンテンツやどのような情報が必要なのか一目でわかれば良く、凝ったデザインなどにする必要はなく、サイトマップ本来の目的を理解して作成してみましょう。
また、サイトマップがあれば全体を俯瞰できるようになるため、ホームページが完成するのに必要な作業量が見えてきます。サイトマップ作りに悩んだときは、同じようなコンセプトで公開している他社ホームページを参考にしてみるのがおすすめです。
掲載する情報を整理する
前項で作成したサイトマップを元に、ホームページに掲載する情報を整理します。どのページにどのコンテンツを掲載するかを、パズルのようにはめ込んでいきます。
コンテンツによっては掲載する必要がなかったり、逆にページを増やす必要に迫られたりすることもあるでしょう。この段階で各コンテンツのボリュームを決めておけば、ホームページ制作に取り掛かる際に作業がスムーズになります。(制作会社への依頼時にも非常に役立つ為、情報は整理しておきましょう)
情報を整理しながら、各ページに掲載するコンテンツを決めましょう。
※情報を整理することで(どのコンテンツにどのぐらいのボリューム等)制作会社がより正確な御見積を提出することができます、かつ必要も押させることができます。
レイアウトを決定する
掲載するコンテンツに基づいて、各ページのレイアウトを決定します。
ホームページのレイアウトには以下のタイプがあります。
- シングルカラムレイアウト:縦長1列のレイアウト
- マルチカラムレイアウト:ページを複数の列に分割するレイアウト
- フルスクリーン型レイアウト:画像や動画を画面いっぱいに映し出すレイアウト
- グリッド型レイアウト:カードを並べたようなレイアウト
コンテンツの内容や量によって、適切なレイアウトは異なります。コンテンツの内容や、想定する読者にとって見やすいレイアウトを選ぶようにしましょう。
ワイヤーフレームを作成する
レイアウトを決定したら、ワイヤーフレーム作りに取り掛かります。レイアウトの中にコンテンツを埋め込んで、1ページに付き1枚のワイヤーフレームを作っていきましょう。
ワイヤーフレーム作りにおすすめのツールを後述しているため、ぜひ参考にしてみてください。
ホームページのワイヤーフレームを作る際の注意点
ホームページのワイヤーフレームを作る際は、以下のポイントを押さえましょう。
- 配色はモノトーンで行う
- ページごとの優先順位を付ける
-
PC版とスマホ版は別々に作る
上記のポイントを押さえれば、ホームページ制作をスムーズに進められるようになります。一つずつ順番に解説します。
配色はモノトーンで行う
ワイヤーフレームを作る際は、モノトーンの配色で行うようにしましょう。ワイヤーフレームに基づいてホームページが出来上がるため「色付けしたらどうなるかな?」と気になる方は多いかもしれません。
しかしワイヤーフレームに色を付けてしまうと、以下のようなデメリットがあります。
- チームメンバーから自由な意見が出にくくなる
- デザイナーが既存の配色に引っ張られて、最適な色付けができなくなる
色が付いたワイヤーフレームによって、チームメンバーが作業しづらくなる可能性があります。
後の工程でチームメンバーが創意工夫しやすくするためにも、ワイヤーフレームはモノトーンで作るようにしましょう。
ページごとの優先順位を付ける
ワイヤーフレームを複数枚作る場合は、ページごとの優先順位を付けるようにしましょう。ホームページが複数ページに渡る場合は、各ページにつき1枚のワイヤーフレームを作ることになります。
しかしワイヤーフレームを作る順番を先に決めておかないと、チームメンバーの作業が滞ってしまいます。完成までのスケジュールに、支障が出てしまうかもしれません。
事前に優先順位を決めておけば、デザイナーやライターはワイヤーフレームを元に自分の作業に取り組めるようになります。
優先順位決めに迷ったときは、チームメンバーとも話し合うようにしましょう。作るべきワイヤーフレームが複数ある場合、優先順位を決めておけばチーム全体の作業がスムーズに進められます。
PC版とスマホ版は別々に作る
スマホ版とPCブラウザ版は、別に作ることがおすすめです。近年ではPCよりもスマホが主流になっているため、両者それぞれで読みやすいページを作る必要があります。
PCとスマホでは画面の大きさが異なるため、両方に対応するためにはそれぞれ別のレイアウトで作成する必要があります。
スマホ版とPC版それぞれで見やすいレイアウトを考え、ワイヤーフレームを別々に作りましょう。このような配慮が、より多くのユーザーから好印象を持たれるホームページ作成を可能にします。
ホームページのワイヤーフレームを作るおすすめツール4選

「ワイヤーフレームって何のソフトを使って作ればいいの?」と疑問を持たれる方は多いのではないでしょうか。
そこでここからは、ワイヤーフレーム作りにおすすめのツールを4つ紹介します。
- Adobe XD
- PowerPoint
- Excel
- Cacoo
各ツールとも特徴があるため、ご自身に合うものを使いましょう。
Adobe XD
Adobe XDはホームページやモバイルアプリに特化したデザインツールで、ワイヤーフレーム作りに最適です。
Adobe XDでワイヤーフレームを作るメリットは以下の3つです。
- 複数の要素を一気に複製できるため、作業を高速化できる
- 作成物をWeb上で共有が可能
- PNG・PDFへの書き出しが簡単
Adobe XDで特におすすめなのが、「リピートグリッド」という複数の要素を一気に複製できる機能です。同じ要素の羅列が続く場合はコピペよりも早く作れるため、作業が一気に高速化します。
月額1,298円かかりますが、7日間は無料版を体験できます。ワイヤーフレームを作る機会がある方は、まず無料版を試しに利用してみるのがおすすめです。
PowerPoint
資料作成でおなじみのパワーポイントも、ワイヤーフレームを作るのにおすすめのツールです。
パワーポイントでワイヤーフレームを作るメリットは、以下の2つです。
- 図形の種類が豊富なために作りやすい
- 使い慣れている人が多いため、アイデア出しの時に他のスタッフも書き込みやすい
ワイヤーフレームを作ったことがない方でも、パワーポイントを使ったことがある方は多いのではないでしょうか。ワイヤーフレーム専用ソフトと違って、使い方をゼロから習得する必要がありません。
初めてワイヤーフレームを作られる方は、パワーポイントで作ることから始めてみてはいかがでしょうか。
Excel
表計算やグラフ作りに最適なエクセルも、ワイヤーフレームを作るのに有効なツールです。エクセルを使ったことがないという方は、なかなかいないでしょう。
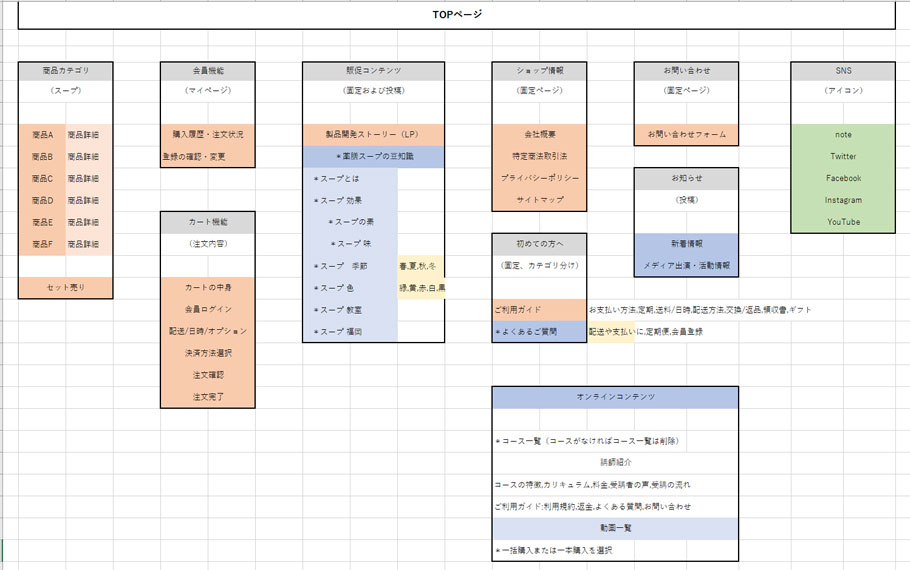
以下がExcelで作成した構成図になります。

エクセルでワイヤーフレームを作るメリットは、以下の3つです。
- マスで区切られているので、情報整理がしやすい
- サイトマップ作りにも最適なため、ワイヤーフレームと同一ファイルで進行できる
- 使い慣れている人が多いため、アイデア出しの時に他のスタッフも書き込みやすい
エクセルはマスで区切られている仕様のため、セルの結合を駆使すれば見やすいワイヤーフレームを作ることが可能です。エクセルでワイヤーフレームを作る場合も、ツールの使い方をゼロから覚える必要がないため、すぐに進められます。
今回上記で作成した構成図を無料でダウンロード進呈いたしますので、ぜひ構成図の作成にお役立てください。ダウンロードは以下から可能です。
Cacoo
制作するワイヤーフレームの枚数が多い場合は、Cacooを導入するのも選択肢の一つです。Cacooはワイヤーフレーム専用ツールのため、他よりも作業を高速化できる機能を豊富に搭載しています。
Cacooのメリットは以下の3つです。
- テンプレートがあらかじめ揃っているため、レイアウトを書く工程を省ける
- パソコンにソフトをインストールする必要がない
- エクスポート形式が豊富(PNG/SVG/PDF/PS/PPT)
利用料は月額660円、14日間は無料での利用が可能です。ワイヤーフレーム作りを効率的に進めたい方は、ぜひ導入を検討してみましょう。
まとめ

ワイヤーフレームはホームページの設計図になるため、自社で作成することにより制作作業が効率化・安価にすることができます。
ホームページを制作する際に「ワイヤーフレームを作るのは面倒…すぐにホームページ作りに取り掛かりたい」と思われるかもしれません。
しかし、ワイヤーフレームがあればチームメンバーと完成イメージが共有可能です。さらにスケジュールを組み立てたり、アイデアを出しやすくなったりするなどメリットがたくさんあります。もちろん制作会社に作成してもらうこともできますので、すべて自社で用意する必要はありません。
ワイヤーフレームの作成しかり、構成図の作成など自社でできることを行うことで、目的のホームページを制作することができ、かつ制作費用を抑えることができます。
完成度の高いホームページを仕上げるため、ワイヤーフレームをしっかり作る(依頼)ことをおすすめします。
ホームページの制作・SEO対策・Web集客なら
株式会社Soeluにお任せください!
ホームページの制作からSEO対策・広告運用まで
オールインワンにて対応が可能です。
この記事の監修者

永田達成
TATSUNARI NAGATA / 代表取締役
株式会社Soeluの代表取締役。1987年生まれ。福岡県出身。2010年に大学卒業後、地元福岡のウェブ制作会社に営業として入社。2019年に個人事業主として独立し、2021年に株式会社Soeluを設立。現在は福岡を中心に東京・神奈川・大阪・名古屋・札幌など全国で多くのクライアント様のウェブを支援。
永田達成の代表プロフィールはこちら
ウェブコラムでさらに詳しい情報を発信中




