ホームページを制作する前には必ず市場調査が必要になり、調査の内容によって企画や設計をすることが一般的となっています。今回は調査から企画、設計について解説を行っていきたいと思います。
また、調査なしの即実行もスピード感があってメリットもありますが、Web上で現在利用されているキーワードや必要とされているサービスはある程度把握しておくとより効果的にホームページを運用することが可能となります。
それらを踏まえてホームページ制作時に必要な調査及び分析・企画・設計について解説します。

ホームページのターゲット分析
利用者や製品、サービスの分析になります。
ターゲットをある程度絞ることでホームページのデザインや構成なども決めることができ、非常に重要な分析になります。男性、女性、年代が異なるだけでホームページのデザインは大きく変わり、フォントの大きさや種類などもターゲットによって異なってきます。
それらを把握することでターゲットに応じたホームページを制作することができます。
ホームページの競合サイト分析
自社製品やサービスと同じ価格帯、同地域、同じような製品を販売している競合サイトを分析します。
競合サイトが現在設定しているキーワード、ターゲットとしている人物などを調査し、自社が競合に勝っている部分を押し出すことが必要となります。
また、競合サイトが実施しているイベントやサービス、SNSの活用も確認しておくと自社サイトに足りないもの、また勝っているものを把握することができるので、競合サイトの分析も常に行うことが大切です。
ホームページのSEOキーワード分析

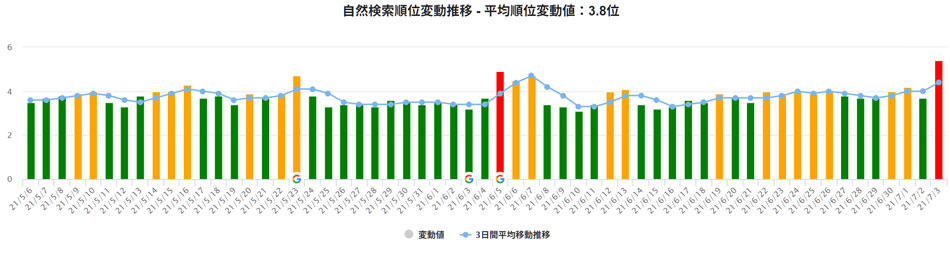
利用者が調べる可能性がある、キーワードの月間検索ボリュームやサジェストと言われる調査を行います。
それらを実施した上で、このキーワードはこのコンテンツで対策、このキーワードはTOPページにて対策等の施策を実施することができます。
ただやみくもにキーワードを盛り込んでも上位表示は難しく、キーワードの分析を行い、対策するコンテンツも用意するという流れになります。
その為にキーワードの分析はホームページの必要コンテンツを書き出す際に合わせて対策キーワードも添えておくと良いでしょう。
ペルソナ
ペルソナはあくまでも仮定なので、仮定したことを実際に行いその反応を確認しつつ仮定したターゲットとの相違を確認しブラッシュアップしていくことが大切です。
実際にその人物が実在しているかのように、名前、年齢、性別、居住地、職業、家族構成、役職、年収、趣味、特技、価値観、生い立ち、休日の過ごし方など、本当に事細かくリアリティのある詳細な情報を設定していきます。
このペルソナの人物像を設定する際に自社がローンチするサービスは一体どんな人が使い、どんな人に利用してもらいたいかを考え、使う人に立場になって考えることが大切です。
ここでいうペルソナは「ターゲット」や「ターゲットマーケティング」と異なり、ターゲットやターゲットマーケティングよりペルソナはより深く詳細に人物像を設定していくことが大切です。
ペルソナの具体例
ペルソナの具体例として、以下を設定してみました。
ホームページターゲット
男性・30代〜50代・課長以上
ペルソナ
- 福岡太郎
- 35歳
- 男性
- 既婚
- 年収600万円
- 福岡市在住
- 妻、長女(4歳)、次女(2歳)の4人家族
- ジム、旅行好き 趣味:野球観戦
- Facebookでビジネス系の情報をフォローしている
- 周りの友人は飲食店経営者などが多い
上記のように、ターゲットとは違いペルソナは本当に実在している人物のような設定を行いその人が日頃どんなことを考え、行動しているのかを把握できるまでにすることがペルソナになります。
以上をホームページ制作前に調査し、ターゲットのズレや見込み客の想定ボリュームを確認、把握することができます。
ホームページの調査もそうですが、目的に応じた企画や設計がしっかり組まれていないと、本来の目的を達成することができません。目的達成の為の、企画と設計を整えておきましょう!
ではまず初めにコンテンツの設計について
ホームページのコンテンツ企画

コンテンツ企画とはTOPページしかり、決めた目的に応じて、どのようなコンテンツで訴求するかを考える必要があります。コンテンツの内容は以下に分類することができます。
- 集客用コンテンツ
- 体験用コンテンツ
集客用のコンテンツであれば、基本的にテキストベースに画像を組み合わせたコンテンツとなります。
また、集客用のコンテンツであれば、TOPページではこのキーワードで対策、このコンテンツはこのキーワードで対策等、各コンテンツによって対策するキーワードも設定するとより効果的に集客用コンテンツを企画することができます。
次に、体験用コンテンツについて、
体験用コンテンツは、主にユーザーのニーズに基づいたコンテンツの提供になります。集客用コンテンツと重なる部分がありますが、動画の訴求や動きでの訴求等ユーザーニーズに合わせたコンテンツとなることが多くあります。
目的に応じたコンテンツ企画を考えていきましょう!
ホームページのサイトマップ設計
コンテンツが決まると次ぎに、サイトマップの設計に入ります。基本的にTOPページから見た、その他、下層ページの必要性や順序などを先ほど決めたコンテンツ企画に応じて構成することになります。
まずは、必要なコンテンツをすべて書き出し、それらに合わせて、サイトマップの設計をすることでスムーズに作業を進めることができます。
サイトマップの例)
TOPページ
・会社概要
・沿革
・アクセスマップ
・事業内容
・リフォーム事業
・通販事業
・採用情報
・新卒採用
・中途採用
・パート、アルバイト
・施工事例
・エリア
・価格
・新着情報
・プライバシーポリシー
・サイトマップ
この様にどのコンテンツがどのコンテンツと関連しているのか、また必要であるコンテンツはどのくらいあるのかを一目で確認することができる、それがサイトマップになります。
ワイヤーフレーム
ワイヤーフレームとは
ホームページのレイアウトをあらかじめ定めるサイトの設計図です。
必要コンテンツとサイトマップが出来上がると次に、ワイヤーフレームの作成となります。まずはTOPページからの作成となりますが、TOPページで何を訴求し何を伝えたいかをイメージで作成することになります。
これらを組み合わせてホームページに必要な企画と設計を仕上げていきます。ここで弊社LP(ランディングページ)のワイヤーフレームをご紹介します。

この様に何をどこに配置し、キャッチコピーをどこに、どの様にをあらかじめ制作し、ホームページの目的にずれがないようにすることがワイヤーフレームの目的となります。ワイヤーフレームが完成すると実際のデザイン制作となります。
ワイヤーフレームがあるとデザイナーとの意思統一もしっかりとすることが可能であり、ホームページ制作にはなくてはならないものと言えるでしょう。
この様にコンテンツ企画からサイトマップ設計・ワイヤーフレームの制作と順を追ってきっちりターゲットに沿った訴求を考えていくとただ制作しただけのホームページではなく、魅力ある効果的なホームページを制作することが可能です。
以上今回は市長調査からコンテンツ企画・サイトマップ設計、ワイヤーフレームの重要性について解説しました。
ホームページの制作・SEO対策・Web集客なら
株式会社Soeluにお任せください!
ホームページの制作からSEO対策・広告運用まで
オールインワンにて対応が可能です。
この記事の監修者

永田達成
TATSUNARI NAGATA / 代表取締役
株式会社Soeluの代表取締役。1987年生まれ。福岡県出身。2010年に大学卒業後、地元福岡のウェブ制作会社に営業として入社。2019年に個人事業主として独立し、2021年に株式会社Soeluを設立。現在は福岡を中心に東京・神奈川・大阪・名古屋・札幌など全国で多くのクライアント様のウェブを支援。
永田達成の代表プロフィールはこちら
ウェブコラムでさらに詳しい情報を発信中




