今回紹介する内容はGoogleがサポートする「特別なタグ」について。ホームページを作成し、検索にヒットさせるには非常に重要視されるタグとはいったいどのような役割があるのか確認していきましょう。
メタタグとは
HTMLのhead要素に記載されるタグのことです。メタタグを設置すると、ページのクロールやインデックスを制御、検索に関する記述など、サイトの情報を知ってもらう部分になります。
Googleがサポートしているメタタグの説明
Google では、サイトのページを検索結果にどう表示するかを決める際の判断材料として、インライン ディレクティブとページ単位のメタタグの両方をサポートしています。
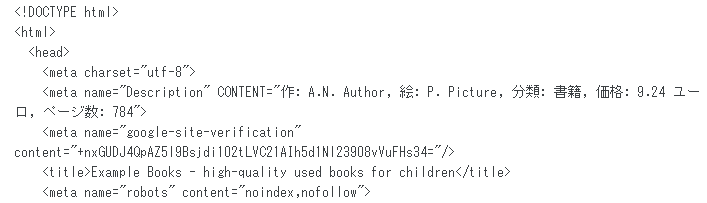
ページ単位のメタタグは、ウェブマスターにとって自サイトに関する情報を検索エンジンに伝えるための手段になります。メタタグを使用して、あらゆる種類のクライアントに情報を提供できます。各システムでは、サポートするメタタグのみを処理し、残りは無視されます。メタタグは、HTML ページのセクションに追加します。たとえば、次のようになります。

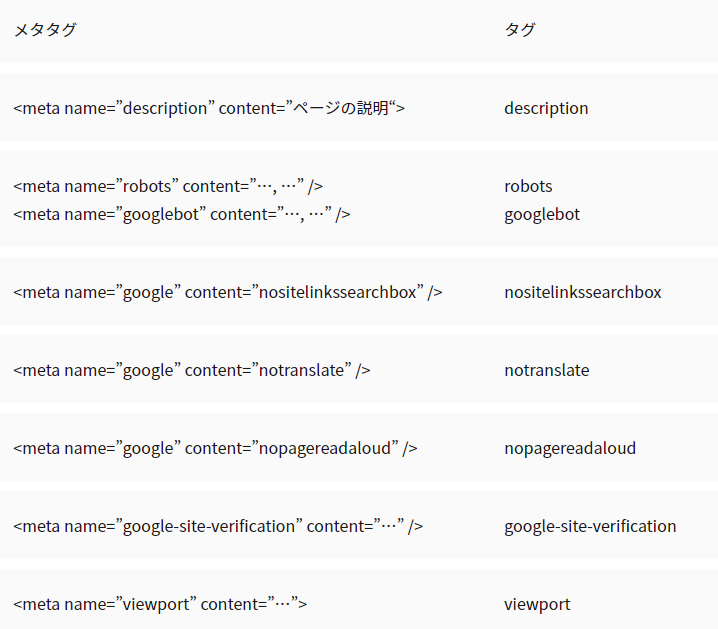
Google は以下メタタグをサポート

メタタグの解説
descriptionタグ
コンテンツのページ説明になります。最近では、検索結果に表示されるスニペットの一部として使用される場合もあります。
robots / googlebotタグ
robotsタグはすべての検索エンジンに適用されます。googlebotタグはGoogle専用のタグになります。
| タグの記述 | 記述の意味 |
|---|---|
| index | ページのインデックス登録を許可します。 |
| follow | クロールの際にページ内のリンクを追跡します。 |
| noindex | ページの登録(インデックス)をさせないように指示します。 |
| nofollow | クロールの際にページからのリンクを追跡しないようにします。 |
| nosnippet | 検索結果にテキストスニペットや動画プレビューを表示しないようにします。 |
これらのタグをしっかりと確認し、うまく活用していきましょう。もし外部リンク対策を行う業者のリンク先がnoindexやnofollowのタグが多くあるサイトであれば注意が必要です。そのサイトに登録されていてもnoindexが設定されていればクロールは回ってきませんし、nofollowであればページ内のリンクは追跡しない指定なので、表面上のリンク登録となります。
アクセスが膨大で、直接サイトに訪れてもらうことが目的であれば問題ありませんが、リンクの価値を提供しているサービスには確認が必要です。
nositelinkssearchboxタグ
検索上にサイトリンク検索ボックスを表示しないよう指示するタグです
notranslateタグ
ページの翻訳を提供しないように指示するタグです
nopagereadaloudタグ
Googleアシスタントの音声コマンド「このページを読む」や「読む」を使用しても、タグが設定されたページをGoogle アシスタントが読み上げないように指示するタグです。
google-site-verificationタグ
GoogleSearchConsoleの所有権を確認できるタグです。
viewportタグ
モバイルデバイスでのページの表示方法をブラウザに指示するタグです。このタグによって、ページがモバイルに対応していることがわかります。逆にこのタグが挿入されていないサイトはモバイル対応していないサイトになりますので、タグの挿入は確認が必要です。一度試しにviewportタグを外してみてサイトの表示を確認してみてはいかがでしょうか。
タグを外した後は必ず挿入を行ってくださいね。エラーが表示され検索結果に影響がでる可能性がありますのでご注意を。
影響がないメタタグも
以前までは検索結果に影響がでると言われていた「meta Keywords」タグです。半角の「,」区切りでキーワードを記述することで重要キーワードとして認知させていただタグですが、現在Googleの公式ではサポートされていないタグになるので、記述はなくても問題ないでしょう。
少し昔のサイトや更新ができていないサイトは「meta Keywords」タグが挿入されたままですが、得に検索結果への影響はないみたいですね。不要なタグはできるだけ削除した方が良い為、メンテナンス時などに削除を行っておきましょう。
まとめ
メタタグはサイトを制作、運用する上では非常に重要な役割を果たす機能です。タグの挿入や記述漏れなどがあれば検索結果などにすぐに影響してしまいます。まずは簡単に確認、修正できるディスクリプションタグ、タイトルタグを確認しておきましょう!
ホームページの制作・SEO対策・Web集客なら
株式会社Soeluにお任せください!
ホームページの制作からSEO対策・広告運用まで
オールインワンにて対応が可能です。
この記事の監修者

永田達成
TATSUNARI NAGATA / 代表取締役
株式会社Soeluの代表取締役。1987年生まれ。福岡県出身。2010年に大学卒業後、地元福岡のウェブ制作会社に営業として入社。2019年に個人事業主として独立し、2021年に株式会社Soeluを設立。現在は福岡を中心に東京・神奈川・大阪・名古屋・札幌など全国で多くのクライアント様のウェブを支援。
永田達成の代表プロフィールはこちら
ウェブコラムでさらに詳しい情報を発信中




