ホームページはあなたの会社の営業マンとして活躍してくれる便利なツールです。最近ではユーザーの役に立つ記事を継続的にアップロードして「コンテンツマーケティング」を実行する企業様も増えてきました。
営業マンにスムーズで気持ちのよい対応が求められるように、ホームページでもスムーズで気持ちのよい体験(UX)をユーザーへ提供する必要があります。
今回はコアウェブバイタルとは何か、そして必要性や測定するのにおすすめのツールをご紹介していきます。福岡でホームページ制作を行う際にも理解をしておくと、自社での制作や外部依頼の際にも役立つと思うのでぜひチェックしてみてください。
ウェブバイタルから特に重要な要素を抽出!コアウェブバイタルとは
コアウェブバイタルとは「ウェブバイタルから特に重要となる3つの指標を抜き出したもの」です。UXを向上させてSEOに適ったホームページを制作する際に重要となります。
ウェブバイタルとはGoogleが発表している、UXを優れたものにするための一連の取り組みです。ホームページ担当者としてはウェブバイタルを理解してユーザーにスムーズなホームページ閲覧体験を提供して、集客を行う必要があります。
しかしウェブバイタルに基づいて具体的な対策を行うのは、初心者にとって難しい側面もあります。ウェブバイタルにかかわる項目はたくさん存在しており、ホームページごとに対策すべき内容は変わってくるからです。
しかしホームページの内容にかかわらずあらゆる場面において重要な項目もあります。
Googleではそれらをコアウェブバイタルとして抽出して、Web担当者へ分かりやすく提示してくれているのがポイントです。コアウェブバイタルを読み解くことでホームページ制作時のUXにおいて何が求められるのか、そしてどうやって測定を行えばよいかが明確になりホームページの質改善につながるでしょう。
UX向上に必要!コアウェブバイタルのチェックが必須の理由とは
コアウェブバイタルをチェックしておいたほうがよい理由は次の通りです。
スマートフォンやパソコンといった多様な機器でUXを意識する必要が出てきた
現在ホームページを閲覧できる機器は
・パソコン
・スマートフォン
・タブレット
といったようにさまざまです。「自宅ではパソコンで、外出先ではスマホでホームページを閲覧する」という方も多いでしょう。
そういった中で単一的にではなく、あらゆる機器で同じようにスムーズなホームページ閲覧体験を提供する必要があります。
ユーザーが使っている端末はディスプレイサイズもOSもさまざまなので、ホームページ体験には多少なりとも差は出てきます。
しかしコアウェブバイタルを意識してスムーズなUXを実現すれば、どんな状況でもホームページの閲覧に違和感がない環境を構築可能です。
GoogleがコアウェブバイタルをSEOの評価指標として組み込む
コアウェブバイタルは当然提唱したGoogleも重要視しており、ホームページの体験度を調査する「ページ エクスペリエンス シグナル」にコアウェブバイタルを組み込むと発表しています。
当初は2021年5月の開始を予定していましたが、現在では6月中旬から段階的に導入を開始すると公式で発表されています。
タイミング的には当初の予定から出遅れることにはなりましたが、現時点でコアウェブバイタルの導入が進みつつあるのは間違いありません。
はっきりしたページ順位変動に関するデータはまだ見受けられませんでしたが、今後どんな影響がホームページに出てくるのかは注意しておいたほうがよいでしょう。
ホームページ担当者としてはコンテンツの質を確保しながらコアウェブバイタルも確認して、さらに質の高いコンテンツを作り上げていく努力が必要です。
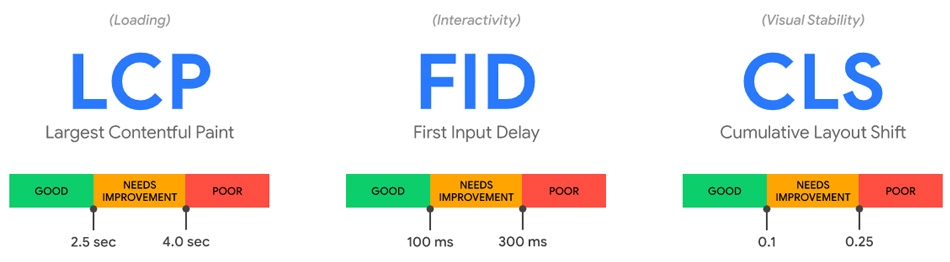
LCP、FID、CLS!コアウェブバイタル3つの指標を解説

ここからはコアウェブバイタルを構成している3つの指標について分かりやすく解説を行っていきます。
LCP:ホームページ内の最大コンテンツの読み込み時間がどれくらいか

「Largest Contentful Paint」、つまり「最大コンテンツの描画」を指します。
ホームページには
・画像
・動画
・テキスト
などさまざまな要素が入っています。LCPではその中でもメインとなるコンテンツを対象に読み込み時間を測定し、UXについて判断を行うのがポイントです。

Google公式では読み込み時間の基準として、
・2.5秒未満:よい
・2.5秒以上4秒未満:要改善
・4秒以上:悪い
を発表しています。2.5秒より短い時間にメインコンテンツの描画時間が収まれば安心できます。
FID:ユーザーが入力できるまでにどのくらい時間が掛かったのか
「First Input Delay」、つまり「最初の入力までに掛かった遅延」を指します。
ホームページというのはインタラクティブ、つまり制作者が一定の意図の下で作ったホームページをユーザーが操作することで成立します。そしてホームページを読み込んだ後の最初の操作は、ユーザーのホームページに関する印象を左右する重要な操作です。
FIDではユーザーがホームページ読み込み後に行った、
・URLテキストリンクを押す
・資料のダウンロードボタンを押す
・キーボードのタイピングを行う
などの最初の操作に関して測定を行います。そして
・0.01秒未満:よい
・0.01秒以上0.03秒未満:要改善
・0.03秒以上:悪い
といった基準でホームページのレスポンス時間を測定してよいホームページか、悪いホームページなのかを判断するのがポイントです。0.01秒未満に遅延を抑えられるのがベストになっています。
CLS:どのくらいページのレイアウトがずれたのか
「Cumulative Layout Shift」、日本語訳すると「累積のレイアウト変更」となります。
ホームページには視覚的な安定性も求められます。
・画像のサイズ指定をしていなかったためテキストから読み込まれ始めた
・広告が後で読み込まれてボタン要素が大きくずれた
といった現象が発生して読み込み前後でレイアウトが大きくずれてしまうホームページも多いです。
ずれが発生するとユーザーが誤クリック・タップする原因にもなり、見た目上もちらついて見えてしまうのでよくありません。ホームページ担当者としてはCLSを計測しながら、ホームページのレイアウトずれがなるべく起こらないように調整する必要があります。
CLSは「(影響を受けたホームページの面積)×(実際に移動した距離)」という計算式を基に、Google独自の数値で測定されるのもポイントです。基準は
・0.1未満:よい
・0.1以上0.25未満:要改善
・0.25以上:悪い
となっており、スコアが0.1未満であればずれがほとんど起こらない見やすいホームページと言えるでしょう。
コアウェブバイタルを測定できる!おすすめのツールをご紹介
コアウェブバイタルを計測するにはGoogleの基準通りに計算と測定が行えるツールが必要です。ここからはコアウェブバイタルを簡単に測定できるおすすめのツールをご紹介していきます。
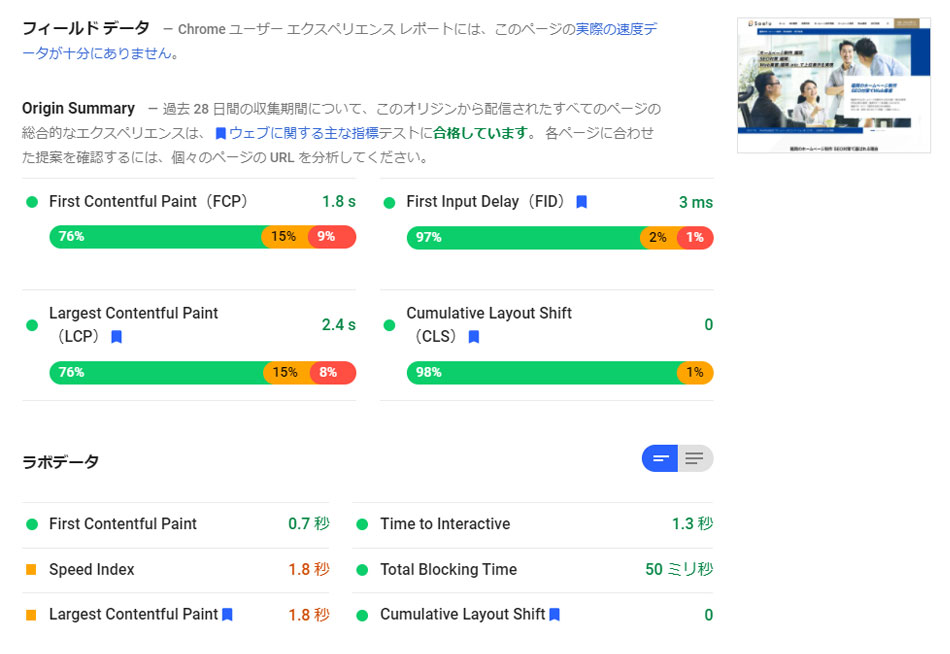
PageSpeed Insights

Google公式のページ速度測定用ツールです。こちらへアクセスして指定のページURLを入力するだけで、ホームページのパフォーマンスを総合的に判断できるのがポイントになっています。
結果として表示される指標にはコアウェブバイタルも含まれており、棒グラフや数値で分かりやすく測定結果が表示されます。具体的な改善方法はさらに下部に細かく記載されているので、優先的に対応すべき事項を確認しながらホームページの改善を行っていきましょう。
Google Search Console

「Google Analytics」とともにGoogle公式の分析ツールとして、SEO対策時によく使われています。
Google Analyticsはホームページ流入後のユーザー行動を可視化できますが、Google Serach Consoleは流入前に検索エンジン内でユーザーがどのような行動をとっていたのかを測定するのに長けています。
1URLごとに測定を行うPageSpeed Insightsと比較すると、ホームページ全体のパフォーマンスを一度に確認できる点がメリットです。
・不良
・改善が必要
・良好
といったステータスに分けてコアウェブバイタルが表示され、問題のあるURLも一度に確認できます。ただし具体的な改善方法についてはPageSpeed Insightsで確認する必要があるので注意してください。
まとめ
今回はコアウェブバイタルとは何か、そして必要性や測定に使えるツールなどをご紹介してきました。
コアウェブバイタルはホームページ制作の際、UXを左右する項目をまとめた概念です。ホームページ担当者として内容を確認してから構築および改善を行えば、UXは確実に向上するでしょう。
SEOとして総合的に強いホームページを作るには、コアウェブバイタルの他にも
・ローカル検索への対応
・質の高いコンテンツ制作
・SNSといった外部コンテンツとの連携
などを考える必要があります。
・人手が足りない
・知識やスキルが不足している
といったお悩みがあれば、ぜひ弊社へお問い合わせください!福岡を始めとして全国対応しております。また福岡県内であれば直接面談でのご相談も可能です。
ホームページの制作・SEO対策・Web集客なら
株式会社Soeluにお任せください!
ホームページの制作からSEO対策・広告運用まで
オールインワンにて対応が可能です。
この記事の監修者

永田達成
TATSUNARI NAGATA / 代表取締役
株式会社Soeluの代表取締役。1987年生まれ。福岡県出身。2010年に大学卒業後、地元福岡のウェブ制作会社に営業として入社。2019年に個人事業主として独立し、2021年に株式会社Soeluを設立。現在は福岡を中心に東京・神奈川・大阪・名古屋・札幌など全国で多くのクライアント様のウェブを支援。
永田達成の代表プロフィールはこちら
ウェブコラムでさらに詳しい情報を発信中




