集客できるウェブ制作
コスパも高い即納対応
SEO対策も標準設定
東証一部上場企業から中小企業のSEO・運用実績。
集客から運営までトータルサポートでお客様を成功へ導きます。
ホームページ制作後の
SEO対策・保守継続率は約87%
福岡のホームページ制作
SEO対策・運用実績
WEB PRODUCTION
【東証一部上場】福岡県福岡市本社で電力、環境エネルギー分野を提供している株式会社 正興電機製作所様【福岡】
#コーポレートサイト #ホームページ #制作 #福岡県 #運用
神奈川と大阪を中心に全国的に医療的ケア事業を行う株式会社Presence Medical様のホームページリニューアルおよびSEO対策【神奈川】
#SEO対策 #ホームページ #制作 #神奈川県 #運用
福岡の医療法人豊資会様が運営するコーポレートサイトのページ制作・プログラム改修・保守・運営【福岡】
#ホームページ制作 #保守 #福岡 #運営
福岡の医療法人豊資会様が運営するリクルートサイトをCMS化にて対応させていただきました。【福岡】
#ホームページ制作 #リクルートサイト #福岡
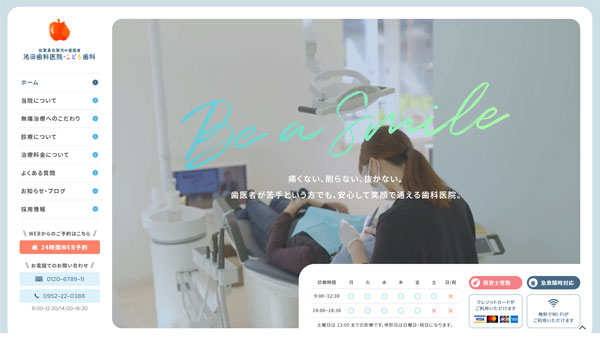
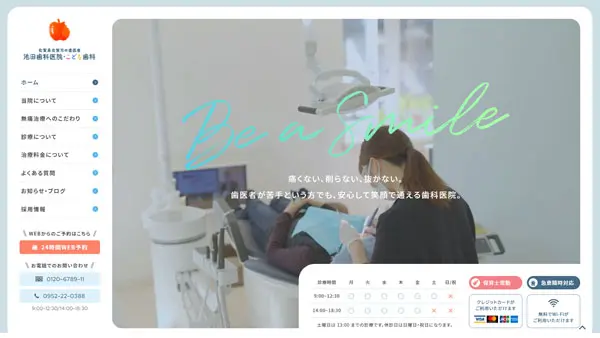
佐賀県佐賀市で虫歯・インプラント・矯正・小児歯科を行う池田歯科医院様のホームページ制作【佐賀】
#ホームページ #ホームページ制作 #佐賀県 #制作
福岡県福岡市を中心にオール電化・太陽光発電・蓄電池を販売、設置を行う、株式会社安心頼ホーム様のホームページ制作【福岡】
#コーポレートサイト #ホームページ #ホームページ制作 #リニューアル #制作 #福岡県

【即納対応】福岡を中心に日常用品、化粧品などの卸売業を行っている株式会社プラス商事様のホームページ制作を行いました。【福岡】
#ホームページ制作 #福岡
【即納対応】福岡で不用品の回収、買取を行っているありかり福岡様のホームページ制作を行いました【福岡】
#ホームページ制作 #福岡 #集客
医療英語オンラインのサイトを運営する会社様のSEO対策及び保守管理サービスの対応【東京】
#SEO #ホームページ #東京
【即納対応】福岡で外壁塗装、雨樋修理、瓦修理、アンテナ修理、カーポートの修繕・工事を行う株式会社スギコーポレーション様のSEO対策・運用サポート【福岡】
#ホームページ #福岡 #運用
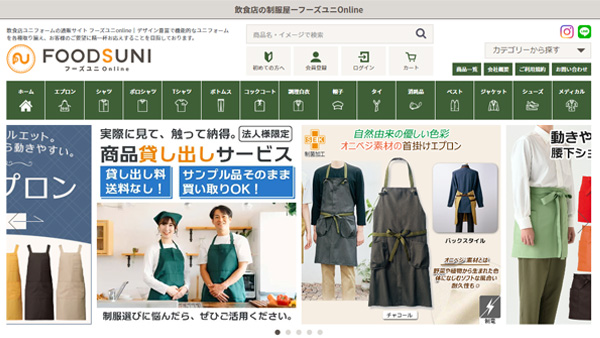
飲食店の制服を販売するフーズユニ様EC-CUBEにてショッピングサイトを制作させていただきました【福岡】
#ショッピングサイト #ホームページ制作 #福岡県
九州大学女子学生寮を紹介する株式会社ヴィータ様の簡易サイトの制作を行いました【福岡】
#ホームページ #ホームページ制作 #福岡
福岡県大川市で塗料・接着剤の卸・小売販売を行う石山塗料株式会社様のホームページリニューアルを行いました。【福岡】
#コーポレートサイト #リニューアル #福岡
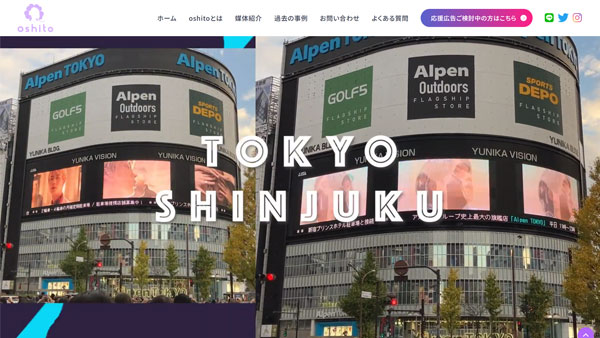
福岡の株式会社World X-ing様が運営するoshitoブランドサイトを制作させていただきました。【福岡】
#サービスサイト #ホームページ制作 #福岡
直方市をPRする為のホームページ・福岡県直方市一般社団法人 直方市観光物産振興協会様のホームページ制作【福岡】
#ホームページ #ホームページ制作 #制作 #福岡県
九州で人形屋を4店舗展開、正月飾り、ひな人形、五月人形を販売する株式会社松屋様【福岡】
#SEO対策 #Web集客 #ホームページ制作 #福岡県
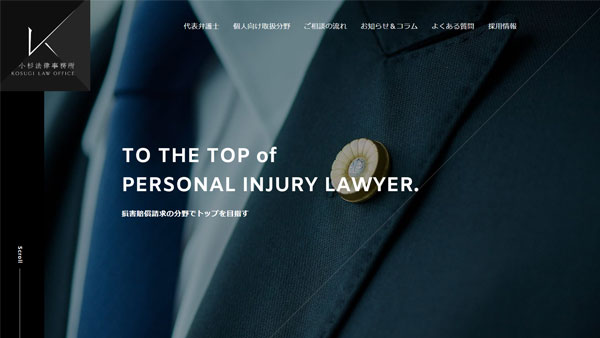
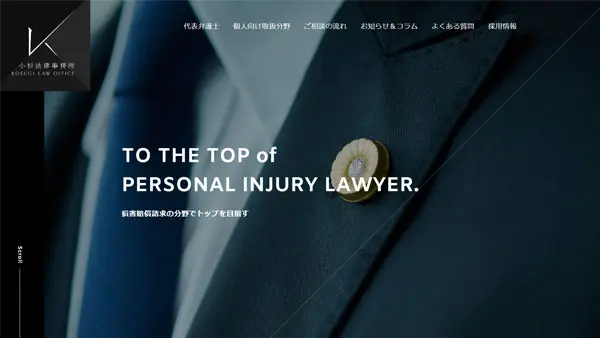
福岡県福岡市を中心に交通事故等の示談交渉・裁判に強い弁護士事務所なら小杉法律事務所様【福岡】
#コーポレートサイト #ホームページ #制作 #福岡県 #運用
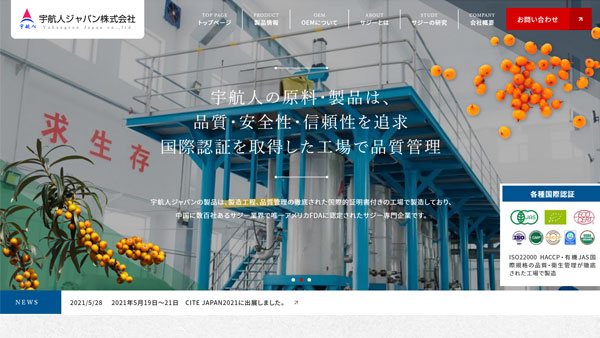
福岡県福岡市でサジー原料の卸販売・OEM・PB商品の開発を行っている宇航人ジャパン株式会社様のホームページリニューアル【福岡】
#コーポレートサイト #ホームページ #リニューアル #制作 #福岡県
ホームページ制作 SEO対策の情報
\ ウェブコラムでさらに詳しい情報を発信中 /-
 お知らせ
お知らせSEOとMEOの違いとは?それぞれの意味や必要性、進め方を解説します。
-
 お知らせ
お知らせ福岡でホームページを制作するにはいくらかかりますか?平均費用はいくらですか?について解説します。
-
 お知らせ
お知らせ中小企業でもできるSEO対策の集客方法!少ない費用で高い成果を期待!
2024.4.15 -
 お知らせ
お知らせSEO初心者向け!WordPressで制作したホームページで集客するためのやることリスト11選を紹介!
2024.4.10 -
 お知らせ
お知らせキーワードで差をつける!SEOワードの選定法と効率化のポイント3選
-
 お知らせ
お知らせ10万以下でできる格安SEO対策!費用を抑える方法と業者選びのポイントを解説します。
-
 お知らせ
お知らせSEO対策は低価格でもできる!具体的な4施策と依頼・施策時の注意点を解説します。
-
 お知らせ
お知らせSGEによるSEOへの影響は?自然検索で集客力を維持するポイント5選について
-
 お知らせ
お知らせホームページの作り方と手順は?依頼する業者選びの6つのコツと費用を抑える方法3選を解説します。
-
 お知らせ
お知らせSEO対策でダメなSEO対策はいったいどんなSEO対策かご存知ですか?だめなSEO対策について徹底解説します。
-
 お知らせ
お知らせホームページの制作・作成でやってはいけないことを分野別に細かく徹底解説します。
-
 お知らせ
お知らせ中小企業集客の要!ホームページの重要性と集客の方法について解説します。
-
 お知らせ
お知らせSEO対策のダメな対策とは?SEO対策で失敗する場合としない場合について詳しく解説します。
-
 お知らせ
お知らせホームページ作成はWeb集客に効果アリ!予算別のおすすめ施策と成果を伸ばすためのコツ8選
2024.1.9 -
 お知らせ
お知らせ【2024年】最近のSEO対策の傾向と2024年のSEO対策について
-
 お知らせ
お知らせホームページの集客方法14選!自社に合った集客方法の実践・選び方についてご紹介

ホームページ制作 福岡
株式会社Soelu
福岡県福岡市中央区天神2丁目3番10
天神パインクレスト719号
TEL:050-3558-5864