世界で約5割~6割のホームページがWordPressにて作成されています。そこで今回はWordPressを使ったホームページを作成する5つのステップについて解説をしていきたいと思います。
各段階で注意すべきポイントや、効率的に作業を進めるためのコツも紹介しますので、ぜひ最後までお読み参考にされてください。
WordPressとは?
WordPressは、世界で最も人気のあるコンテンツ管理システム(CMS)の1つです。
オープンソースのソフトウェアで、簡単にダウンロードし無料でブログやウェブサイトの作成・管理を行うことができます。
WordPressの特徴と利点は以下の通りです。
- 使いやすさ:技術的な知識がなくても、直感的な管理画面を通じてコンテンツの作成や編集が可能です。
- 柔軟性:ブログから企業サイト、ECサイトまで、さまざまな種類のウェブサイトに対応できます。
- カスタマイズ性:数多くのテーマとプラグインを使用して、デザインや機能を自由にカスタマイズできます。
- テーマなどを利用することでオリジナルのデザインでホームページを作成することができます。
次に、WordPressを使ったホームページの作成について、具体的な手順や流れを説明していきます。
ホームページ制作の前の準備
WordPressでホームページを作成する前に、しっかりとした準備が必要となります。
この準備段階で適切な計画を立てることで、後々の作業がスムーズに進み、望む結果を効率的に得ることができます。
まずは
- 目的とターゲットの設定
- ドメインとレンタルサーバーの準備
この2つからまずは準備を進めていきましょう。
目的とターゲットの設定
ホームページを作成する前に、「なぜ必要なのか?」「誰のために」サイトを作るのかを明確にすることが重要です。
- 目的の明確化: 例:「オーガニック食品店の認知度を上げ、来店客数を増やす」
- ターゲット層の特定: 例:「30〜40代の健康志向の主婦」
- ユーザーニーズの分析: 例:「安全な食品の選び方や、オーガニック食品のメリットを知りたい」
- 成功指標(KPI)の設定: 例:「月間ユニークビジター1000人、お問い合わせ件数50件」
上記のような目標を事前に決めておくことで、サイトの方向性が明確になり、効果的なホームページ作成することができます。
次のステップでは、この計画に基づいてドメインとレンタルサーバーを選びます。
ドメインとサーバーの準備
ホームページを公開するためには、ウェブサイトの「住所」と「土地」となる、ドメインとサーバーが必要です。
- ドメインの選択と取得:
- ウェブサイトのアドレス(例:simple-alpha.com)
- ポイント:短く覚えやすい、事業内容を反映
- 例:オーガニック食品店「グリーンライフ」→ greenlife.com
- レンタルサーバーの選択:
- ウェブサイトのデータを保存・公開する場所
- ポイント:WordPress対応、十分な容量、セキュリティ
- 例:エックスサーバー、ロリポップ!など
- ドメインとサーバーの連携:
- ネームサーバーの設定(サーバー提供元の案内に従う)
- SSL証明書の設定:
- セキュリティ強化のため(多くの場合無料で提供)
これらの準備後、WordPressのインストールに進みます。
WordPressのインストールと初期設定
ドメインとレンタルサーバーの契約・準備が整ったら、次はWordPressのインストールと初期設定を行います。
各ステップには重要なポイントがありますので、順を追って丁寧に進めていきましょう。
WordPressのインストール
WordPressのインストールは、多くのレンタルサーバーで簡単に行えます。以下に一般的な手順を示します。
- サーバーの管理画面にログイン
- 「簡単インストール」または「アプリケーションインストーラー」を探す
- 多くの場合、この機能でWordPressを自動インストールできます
- WordPressを選択し、必要情報を入力
- サイト名
- 管理者ユーザー名
- パスワード
- メールアドレス
- インストール実行
- 数分で完了します
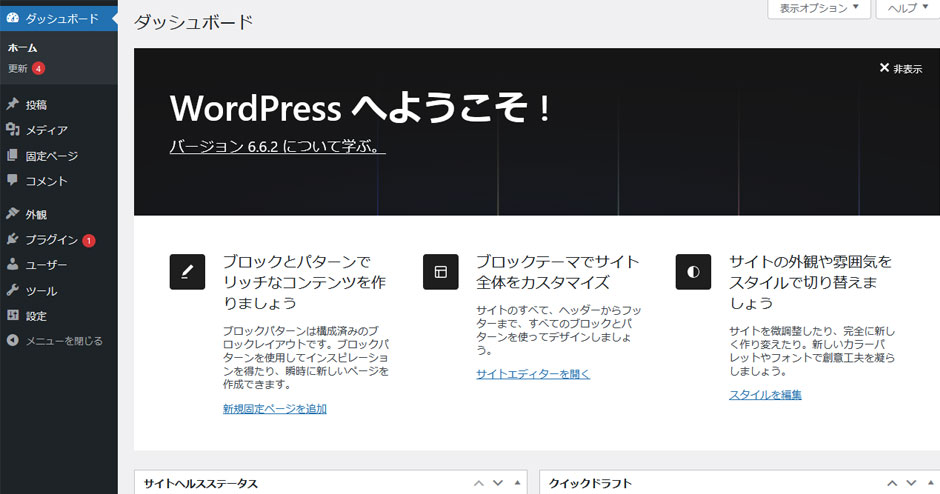
- 管理画面にアクセス
- 通常 www.あなたのドメイン.com/wp-admin/ でアクセス可能
※セキュリティを高めるためにはwp-admin部分の変更や階層を深くすることをおすすめします。
- 通常 www.あなたのドメイン.com/wp-admin/ でアクセス可能
エックスサーバーやコアサーバーなどにはWordPressの自動インストール機能が備わっている為、レンタルサーバーの手順に沿って簡単にインストールが可能になっています。

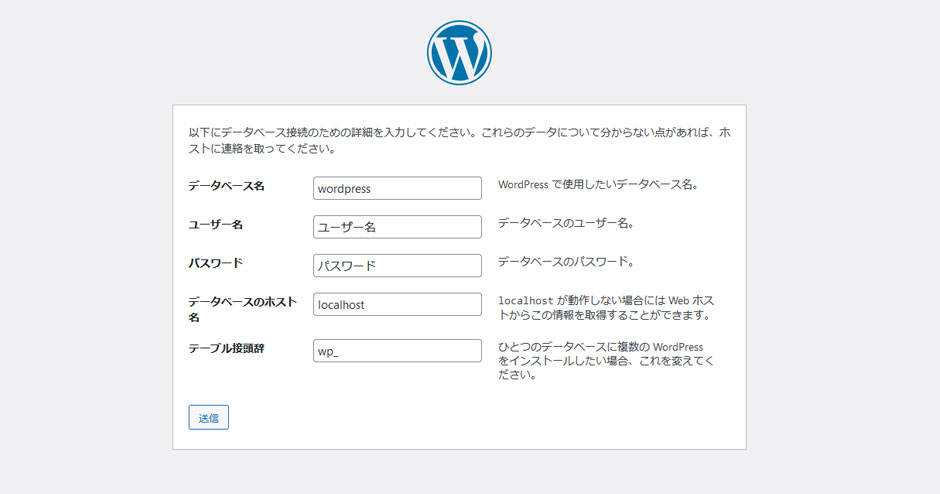
上記のようなインストール画面が表示されたらあらかじめ設定したデータベースの情報を入力しましょう。
注意点:
- 強力なパスワードを設定する(パスワードの変更)
- インストール後はすぐに管理画面にログインし、動作確認を行う
- セキュリティ対策のプラグインをインストール、設定
これで、WordPressの基本的なインストールは完了です。次は、テーマのインストールに進みます。
WordPressのログイン
WordPressのインストールが完了したら、ログインしてみましょう。
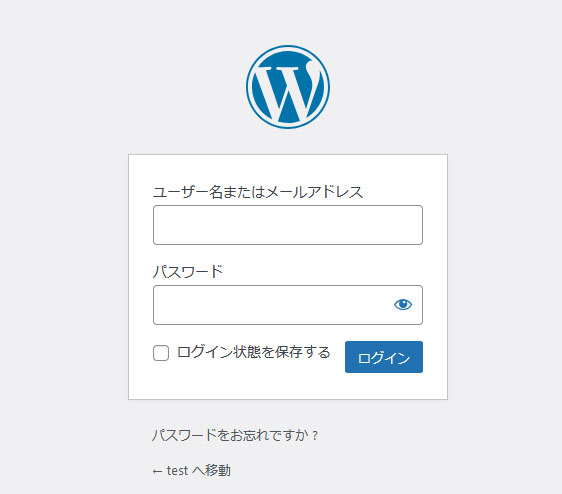
①ログイン情報を入力(WordPressをインストールした際に設定したユーザー名とパスワードになります)

- ユーザー名またはメールアドレス
- パスワード
②ログイン状態を保持する」オプション
- 個人のデバイスでのみチェックを入れる
③「ログイン」ボタンをクリック
以下のような画面が表示されたら完了です。

WordPressテーマのインストール
WordPressテーマは、サイトのデザインと構造を決定する重要な要素です。
以下の手順でテーマをインストールし、カスタマイズできます:
- テーマの選択
- WordPress公式ディレクトリから無料テーマを選ぶ
- 有料テーマを購入する(デザイン性や機能性が高い)
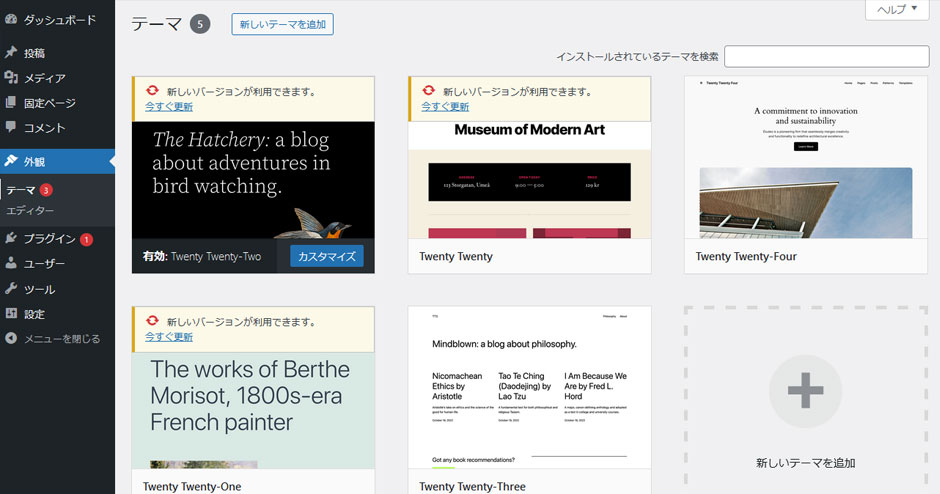
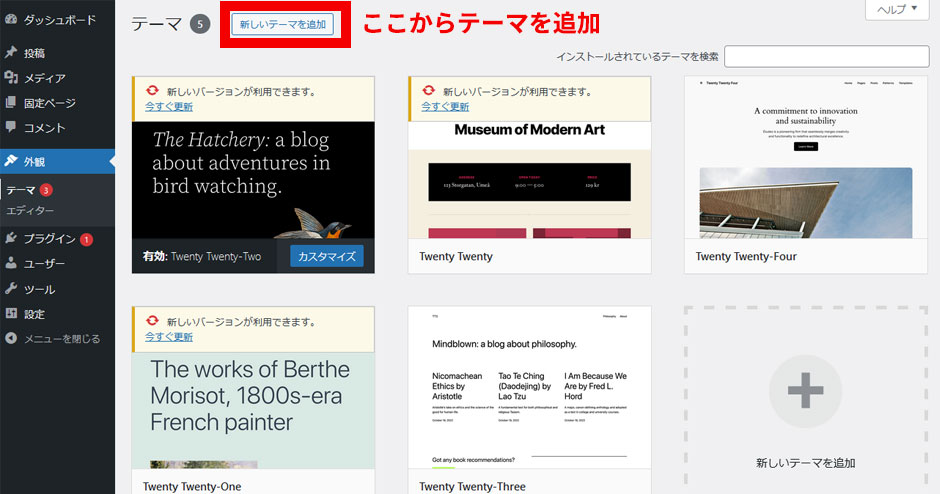
- テーマのインストール

- 管理画面 → 外観 → テーマ → 新規追加
- テーマを検索またはアップロードしてインストール

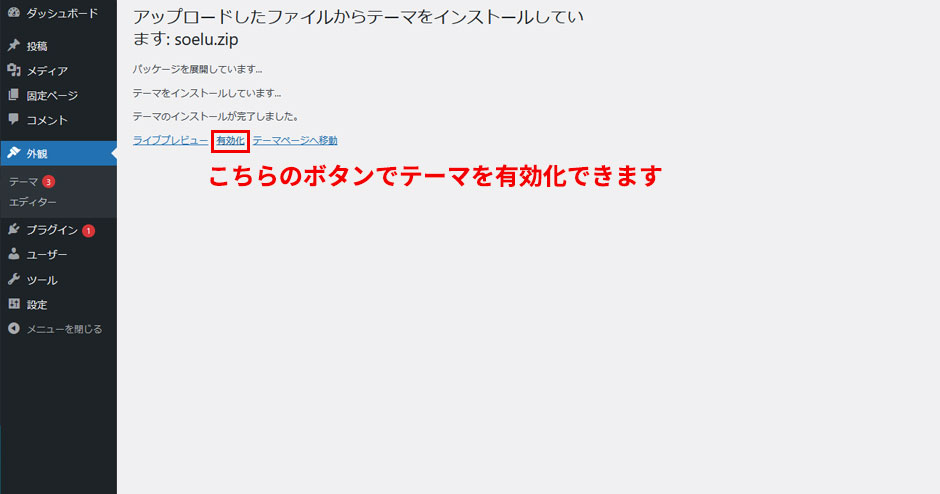
- テーマの有効化
- インストールしたテーマを「有効化」をクリック

- テーマのカスタマイズ
- 外観 → カスタマイズ
- ロゴ、色、フォントなどを調整
- 必要に応じてプラグインを追加
- 機能拡張のためのプラグインをインストール
ポイント:
- サイトの目的に合ったテーマを選ぶ
- モバイル対応(レスポンシブデザイン)のテーマを選択
- 定期的にテーマを更新して、セキュリティを維持
WordPressの初期設定
WordPressをインストールしたら、以下の初期設定を行いましょう。
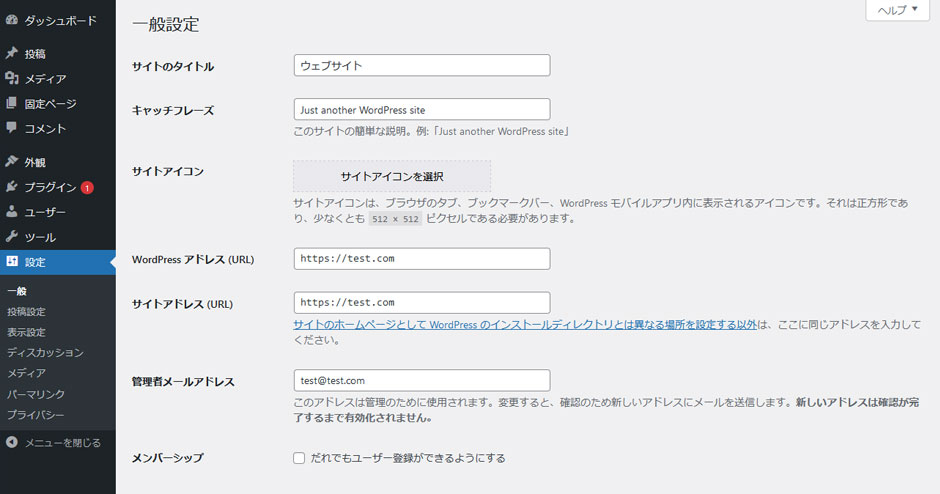
- 一般設定

- サイトのタイトルとキャッチフレーズを設定
- 管理者メールアドレスを確認
- 表示設定

- ホームページの表示:静的ページか最新の投稿か選択
- 1ページに表示する最大投稿数を設定
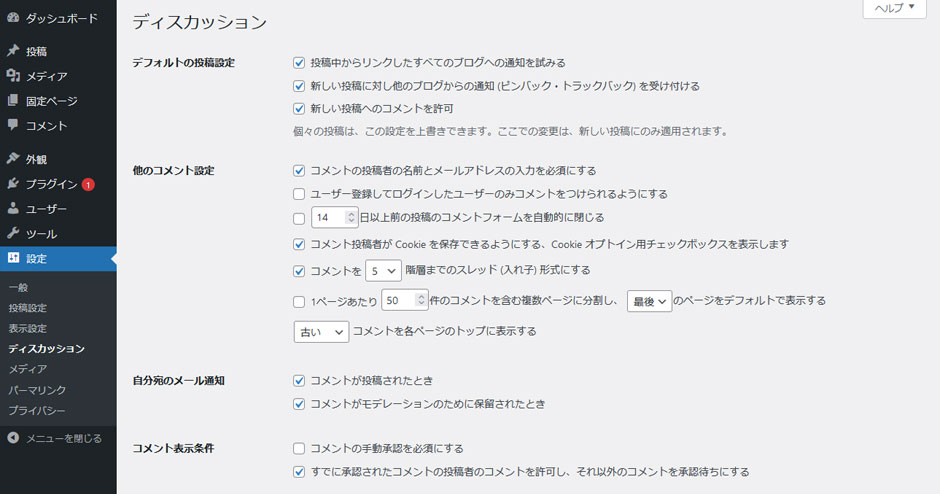
- ディスカッション設定

- コメント機能のON/OFF
- コメント承認の設定
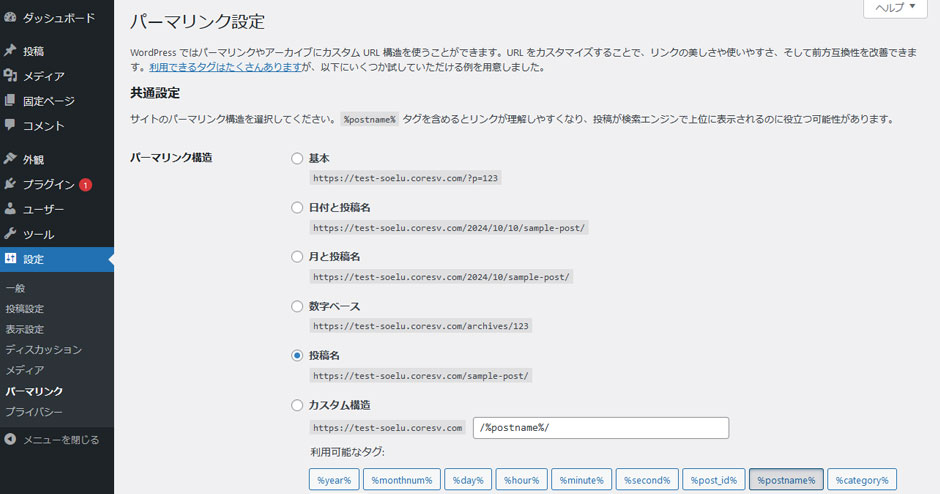
- パーマリンク設定

- URL構造を選択(SEOに影響するため重要)
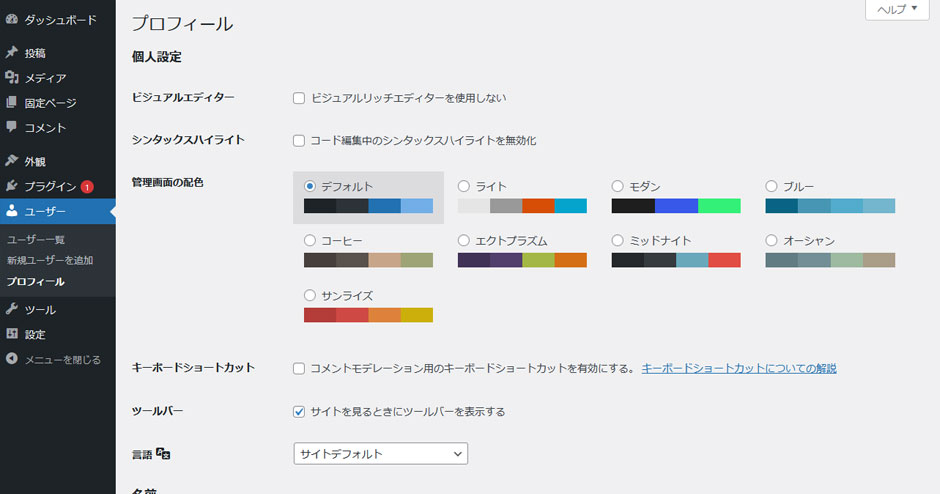
- ユーザープロフィールの設定

こちらのプロフィール画面で配色やパスワードの変更などが可能です。
- 管理者情報の更新
- 表示名の設定
これらの設定を終えたら、いよいよコンテンツの作成に取り掛かります。
コンテンツの作成
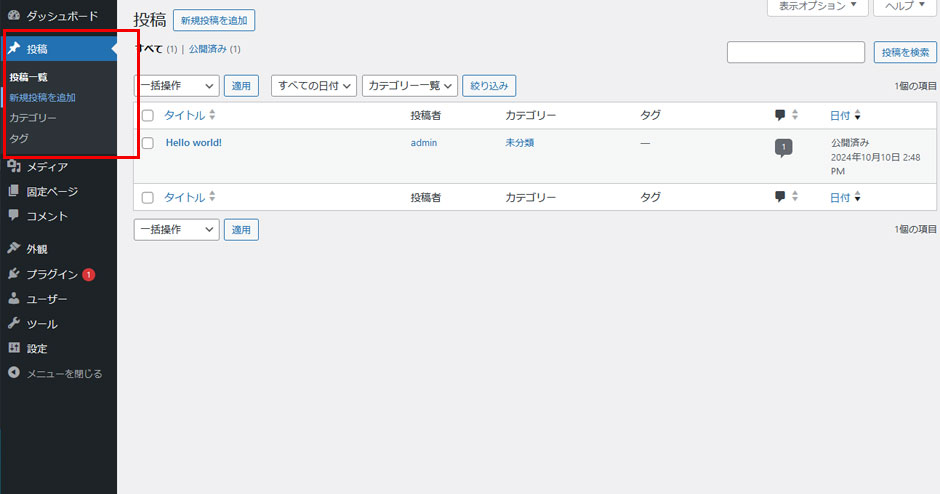
1. 新規投稿または固定ページの作成
左側のメニューから「投稿」または「固定ページ」を選択します。
「新規追加」をクリックします。

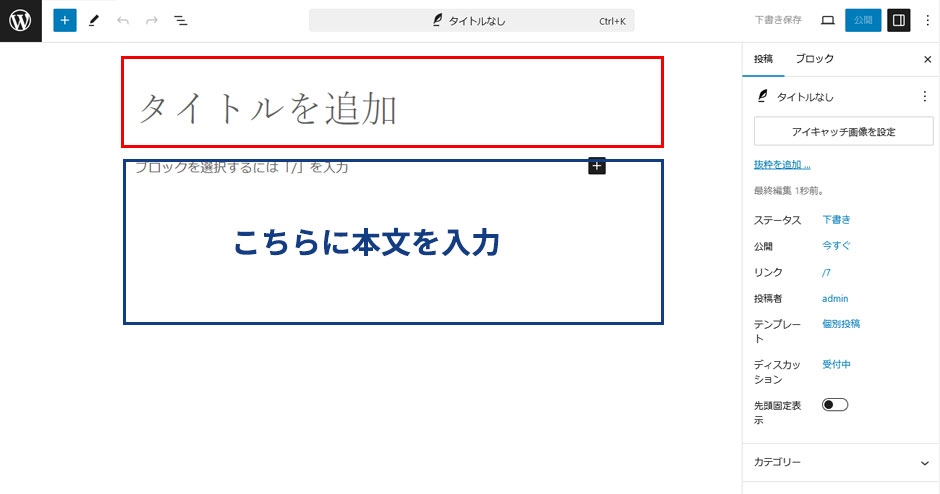
2. タイトルと本文の入力
タイトル欄に記事やページのタイトルを入力します。

本文欄に内容を入力します。WordPressのエディターは、様々な書式設定や画像・動画の挿入が可能です。
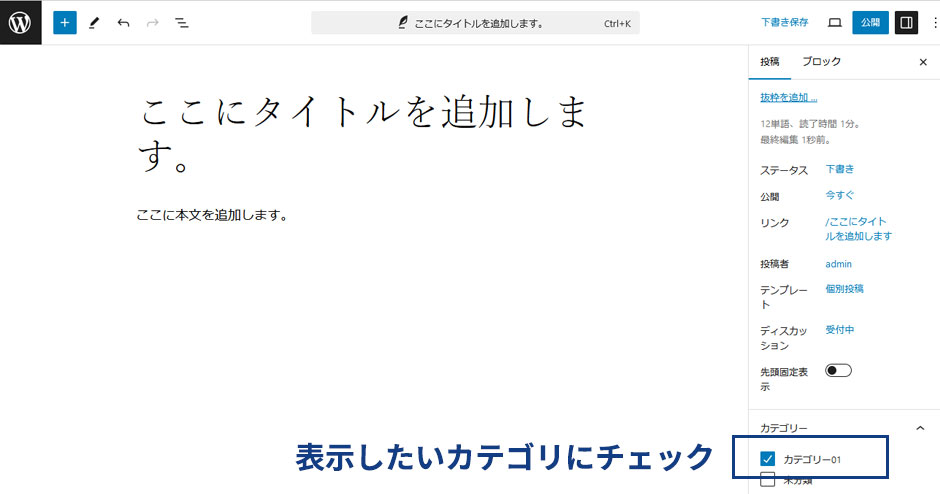
3. カテゴリーとタグの設定(投稿の場合)
投稿の場合、記事を分類するためにカテゴリーとタグを設定することができます。右側のサイドバーから設定しましょう。
※カテゴリはあらかじめ設定する必要があります。(初期段階では未分類のみ表示されています)

4. 画像や動画の挿入
黒いプラスボタンをクリックすると「画像」ボタンがありますのでそれを選択すると、パソコンのローカルやライブラリから画像や動画アップロードすることができます。

5. 公開設定
下書きとして保存するか、すぐに公開するかを選択します。公開する場合は、「公開」ボタンをクリックします。

6. プレビュー
公開前に、一度プレビュー画面で内容を確認することをおすすめします。
公開前の最終チェックと運用方法
ホームページの構築が完了し、いよいよ公開する段階に来ました。
しかし、公開前には慎重な最終チェックが必要です。また、公開後の効果的な運用方法を理解しておくことも重要です。
サイト公開前のチェックリスト
サイトを公開する前に、以下の項目を必ずチェックしましょう
| カテゴリ | チェック項目 |
| コンテンツ | 誤字脱字のチェック |
| 情報の正確性の確認 | |
| 画像・動画の表示確認 | |
| 機能性 | 内部リンクの動作確認 |
| 外部リンクの動作確認 | |
| フォームの送信テスト | |
| デザイン | デスクトップでの表示確認 |
| モバイルでの表示確認 | |
| タブレットでの表示確認 | |
| パフォーマンス | ページ読み込み速度の確認 |
| 画像の最適化 | |
| SEO対策 | メタタイトルの設定確認 |
| メタディスクリプションの設定確認 | |
| 画像のalt属性の確認 | |
| ヘッダータグの使用確認 | |
| セキュリティ | SSL証明書の確認 |
| 管理者パスワードの強度確認 | |
| 不要なプラグイン・テーマの削除 | |
| プラグイン・テーマの更新確認 | |
| 法的要件 | プライバシーポリシーの設置 |
| 利用規約の設置 | |
| 特定商取引法に基づく表記(ECサイトの場合) |
トラブルを防ぐバックアップと復元方法
WordPressサイトの運営において、定期的なバックアップは非常に重要です。
バックアップは、サイトのデータ喪失やハッキングなどのトラブルから身を守る最後の砦となります。
バックアップの方法には主に以下の2つがあります。
- レンタルサーバーの管理画面から行う
- WordPressのプラグインを使用する
1つ目は、レンタルサーバーの管理画面から行う方法です。多くのサーバー会社が自動バックアップ機能を提供しており、設定さえしておけば定期的にサイト全体のバックアップを取ってくれます。
2つ目は、WordPressのプラグインを使用する方法です。「UpdraftPlus」や「BackWPup」などの人気プラグインを利用すれば、データベースやファイル、設定などを簡単にバックアップできます。これらのプラグインは、クラウドストレージへの自動バックアップにも対応しているため、より安全にデータを保管できます。
定期的なバックアップと適切な復元方法を把握しておくことで、万が一のトラブルにも冷静に対処できます。サイトの安全な運営のために、バックアップを習慣化することが重要です。
サイト公開後の運用とアクセス解析の基本
WordPressサイトを公開した後も、継続的な運用と改善が重要です。効果的な運用には、定期的なコンテンツ更新とアクセス解析が欠かせません。
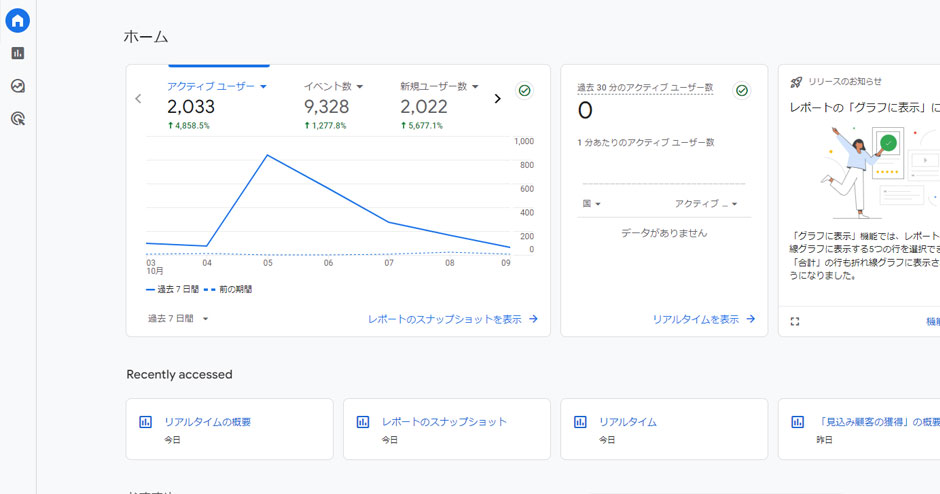
Google Analyticsは無料で使える強力なアクセス解析ツールで、WordPressサイトに簡単に導入できます。このツールを使うことで、訪問者数、滞在時間、人気のページなどの基本的な指標を把握できます。

指標を定期的にチェックし、傾向を分析することで、サイトの改善点が見えてきます。例えば、特定のページの直帰率が高い場合、そのページのコンテンツや導線を見直す必要があるかもしれません。
定期的な運用とアクセス解析を通じて、ユーザーのニーズに応えつつ、サイトの目的達成に向けて継続的に改善を行っていくことが重要です。
まとめ
WordPressでホームページを作成する際のステップを紹介させていただきました。WordPressは誰でも利用できるオープンソースの為、導入手順や設定方法を知ることで制作会社に依頼せず、自社または自分でホームページを作成することができます。
ただデザインをコーディングする作業や投稿記事などの制御に関しては専門的な知識が必要である為必要に応じて専門の制作会社に依頼・相談することをおすすめします。
また最近ではWordPress以外のノーコードと呼ばれる専門知識がそこまでない方でも簡単にホームページを作成できるツールが多数ありますので、そのようなツールを利用することも検討してみても良いでしょう。